کلمه کلیدی this در جاوا اسکریپت چیست و چه کاربردی دارد؟
جمعه 23 اسفند 1398کلمه کلیدی this در جاوا اسکریپت از اهمیت بسیار زیادی برخوردار می باشد، ما در این مطلب درباره اهمیت کلمه کلیدی this در جاوا اسکریپت صحبت می کنیم.

کلمه کلیدی this در جاوا اسکریپت از اهمیت بسیار زیادی برخوردار می باشد که سردرگمی های بسیار زیادی را برای افراد مبتدی در زمینه برنامه نویسی به زبان برنامه نویسی جاوا اسکریپت به وجود آورده است. کلمه کلیدی this یک ابزار بسیار قدرتمندی است اما اگر شما ندانید که چگونه از آن استفاده کنید استفاده از آن به این سادگی ها نخواهد بود. ما در این مطلب قصد داریم درباره کلمه کلیدی this در جاوا اسکریپت توضیحاتی را به شما ارائه دهیم و ارزش کار کردن با این کلمه کلیدی را برای شما بیان کنیم. ما در این مطلب مثال هایی بسیار کاربردی را برای شما بیان خواهیم کرد.
کلمه کلیدی this چیست؟
در ابتدا اجازه دهید توضیح دهیم که کدهای جاوا اسکریپت چگونه کار می کنند تا بتوانیم درک بهتری از کلمه کلیدی this داشته باشیم. هر بار که ما کدهای جاوا اسکریپت را در مرورگر اجرا می کنیم موتور ما در واقع دنباله ای از گام ها را اجرا می کند که یکی از این گام ها این است که context اجرا را می سازد. Context اجرا را می توان به این شکل تعریف کرد که یک محیط است که کدهای جاوا اسکریپت در آن اجرا می شوند. هر context اجرا به شی ارجاع داده می شود و این شی در واقع به مقدار کلمه کلیدی this اشاره می کند. به عبارت دیگر می توان گفت که این کلمه کلیدی در واقع به یک شی اشاره می کند که یک تابع را فراخوانی می کند. توجه داشته باشید که مقدار این کلمه کلیدی وابسته به مکانی است که از آن استفاده شده است.

استفاده از this به تنهایی
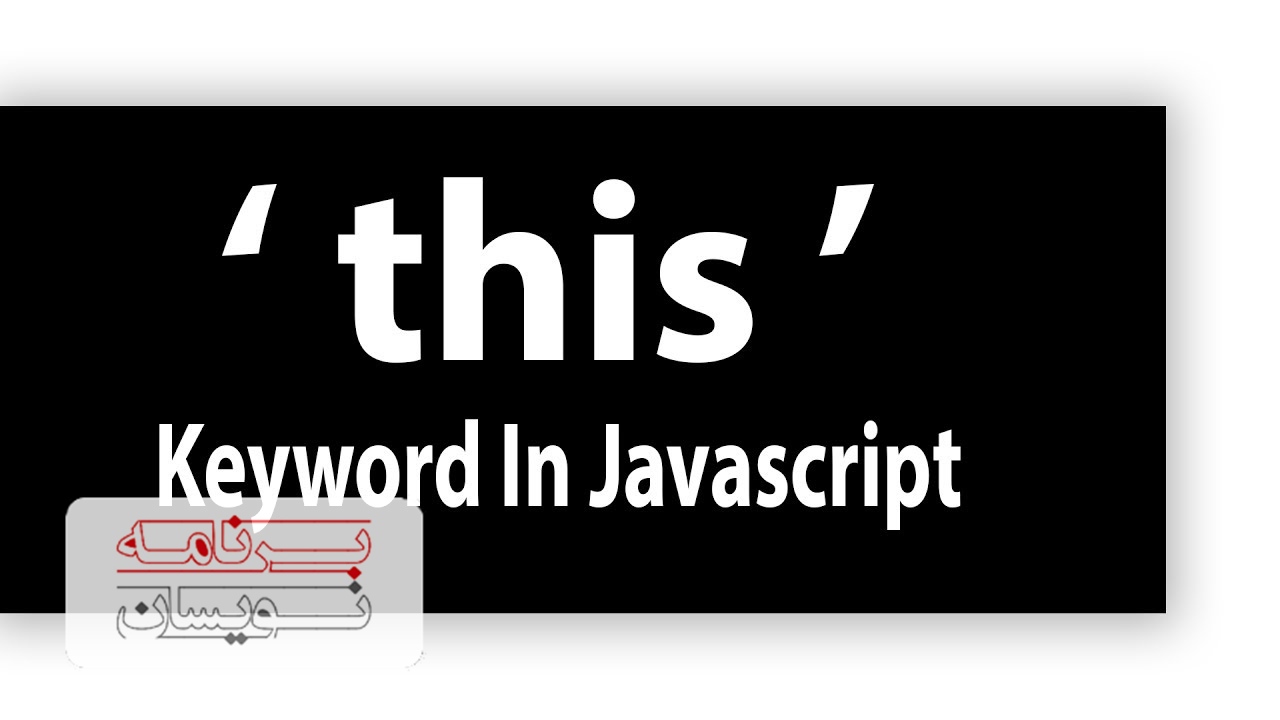
اگر کلمه کلیدی this به تنهایی مورد استفاده قرار گیرد( یعنی در هیچ context از هیچ شی و یا تابعی استفاده نشود) در واقع اشاره به اسکوپ گلوبال دارد. در مرورگرها شی گلوبال در واقع همان پنجره شما است. اجازه دهید به یک مثال ساده اشاره داشته باشیم:

اجازه دهید مثال بالا را جلو ببریم تا اطلاعات بیشتری درباره زمانی که کلمه کلیدی this به تنهایی استفاده می شود بدست بیاوریم. تابع getFruit() در اسکوپ گلوبال فراخوانی می شود و همچنین اولین متغیر fruit که در اسکوپ گلوبال واقع شده است نیز همین تابع می باشد. اگر شما در این مرحله از دستور console.log(this) استفاده کنید شی مربوط به پنجره متد getFruit() و همینطور ویژگی fruit را خواهد داشت.
در این مرحله اگر ما this.fruit را فراخوانی کنیم ویژگی apple را به ما باز می گرداند اما متغیر محلی fruit، banana را باز می گرداند.
در واقع در این جا this ما اشاره به شی window دارد به همین علت است که this.fruit اشاره به ویژگی fruit گلوبال دارد.
استفاده از this به همراه یک متد
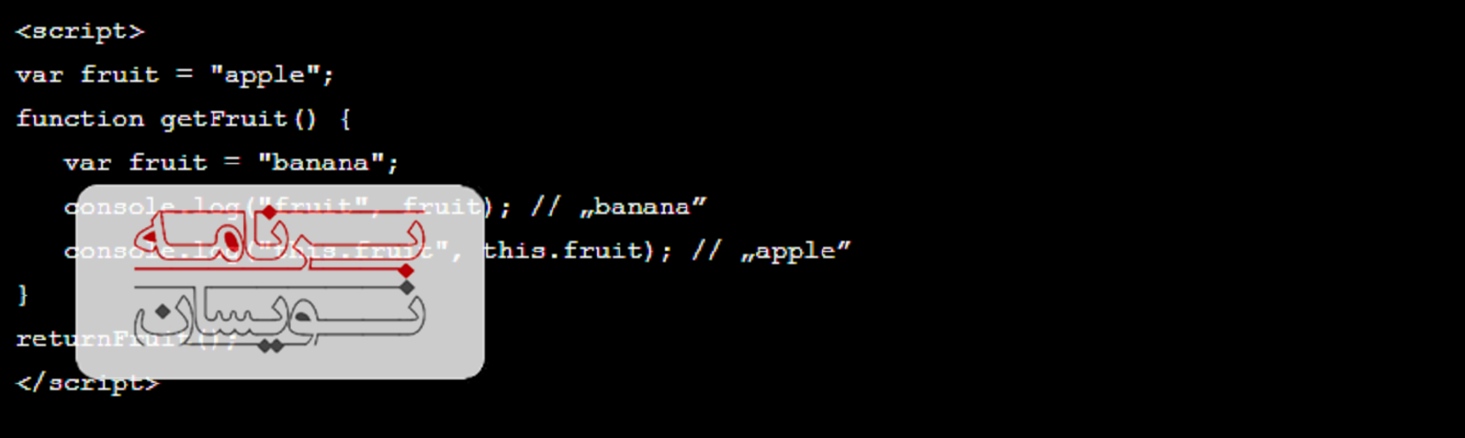
زمانی که ما قصد داریم یک شی جدید از کانستراکتور را بسازیم کلمه کلیدی this در اینجا به شی جدیدی که ساخته ایم اشاره دارد. اجازه دهید یک مثال را برای شما بیان کنیم:

زمانی که ما متد return Name را فراخوانی می کنیم، این در واقع به شی new Person اشاره خواهد کرد که با استفاده از کانستراکتور Person ساخته شده است. با این کار شاید گمان کنید که مقداری که ما به آن اشاره کردیم برابر Peter Strong خواهد بود در حالی که این چنین نیست و این مقدار برابر Kate Smith خواهد بود چرا که ما از ویژگی های شی new Person استفاده می کنیم.
استفاده از کلمه this در توابع
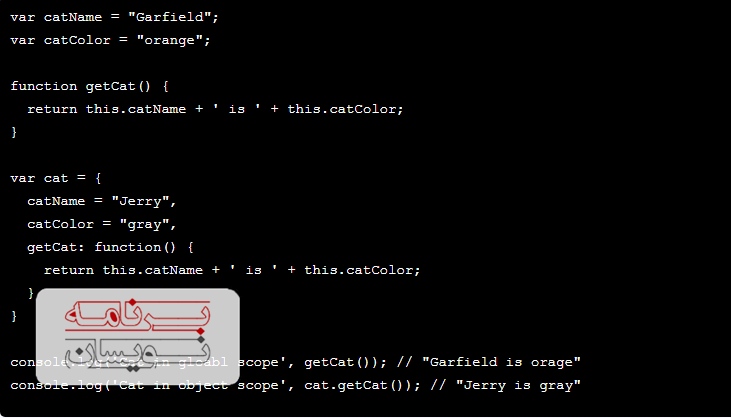
کلمه کلیدی this که در یک تابع استفاده می شود می تواند کمی برای شما نکته دار باشد. خوب است که همیشه به خاطر داشته باشید یک تابع در جاوا اسکریپت در واقع یک شی است. توابع دارای ویژگی های خاص خود هستند که یکی از آنها this است که مقدار آن به چگونه فراخوانی این تابع بستگی دارد. اگر این تابع با یک شی دیگر فراخوانی شده باشد کلمه کلیدی this به این شی اشاره خواهد کرد. در غیر این صورت this در واقع به محیط گلوبال اشاره خواهد کرد که در این جا همان window خواهد بود. اجازه دهید نگاهی به یک مثال ساده داشته باشیم:

اگر ما این کد را آنالیز کنیم می توانیم دو تابع را مشاهده کنیم که یکی از یک تابع اسکوپ گلوبال می باشد و دیگری یک متد برای شی cat می باشد. زمانی که ما تابع اسکوپ گلوبال get Cat را فراخوانی می کنیم این تابع از متغیرهای اسکوپ گلوبال استفاده می کند چرا که کلمه کلیدی this در این جا به شی گلوبال اشاره دارد. حال زمانی که ما متد get Cat از شی cat را فراخوانی می کنیم this به ویژگی های شی cat اشاره خواهد کرد و همین موضوع باعث می شود تا ما دو نتیجه مجزا از هم را مشاهده کنیم.
استفاده از کلمه کلیدی this در رویدادها
اگر از this در رویدادها استفاده کنیم بعد از آنکه هر رویدادی رخ می دهد ما event handler را فراخوانی می کنیم. این handler در واقع یک تابع است که برخی از کدها را فراخوانی می کند. زمانی که ما از کلمه کلیدی this در event handler استفاده می کنیم این کلمه کلیدی در واقع به یک عنصر در HTMl اشاره می کند که باعث شروع تابع می شود. خوب است که این نکته را به خاطر داشته باشید که مدل DOM در واقع درختی از اشیا می باشد، بنابراین هر عنصر HTML که در صفحه قرار دارد به عنوان یک شی در آن ذخیره شده است. اجازه دهید مثال زیر را در نظر بگیریم:
<button onclick="this.style.backgroundColor='blue'">Click here!</button>
حال ما می توانیم مشاهده کنیم که با استفاده کردن از this ما می توانیم به یک باتن HTML اشاره کنیم و به عنوان مثال استایل های آن را تغییر دهیم.

Call، apply و bind
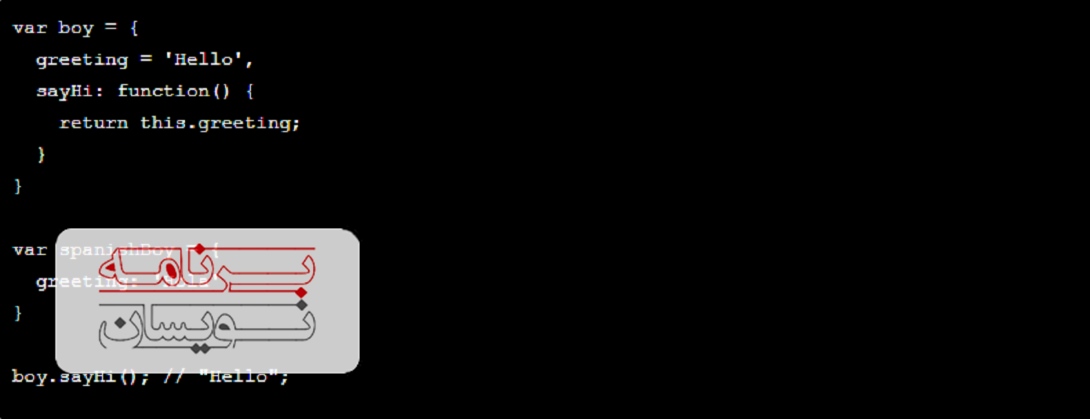
به صورت کلی سه متد در جاوا اسکریپت وجود دارد که به ما کمک می کند تا مقادیر this را تنظیم کنیم. این سه متد عبارت اند call، apply و bind. گاهی اوقات ممکن است برای ما نیز پیش بیاید که بخواهیم متنی را از یک شی بگیریم و از آن در یک context دیگر استفاده کنیم که با استفاده از روش های معمولی معمولا با این کار با ارور مواجه خواهیم شد. اجازه دهید نگاهی به این کد داشته باشیم:

اگر ما علاقه مند باشیم که از تابع sayHi با متغیر spanish Boy استفاده کنیم چه کاری باید انجام دهیم؟ در این جا است که استفاده از سه تابع call، apply و bind می تواند کمک کننده باشد. اجازه دهید جلوتر برویم و تفاوت هایی که میان آنها وجود دارد را بررسی کنیم.
آشنایی با تابع call برای کار با کلمه کلیدی this در جاوا اسکریپت
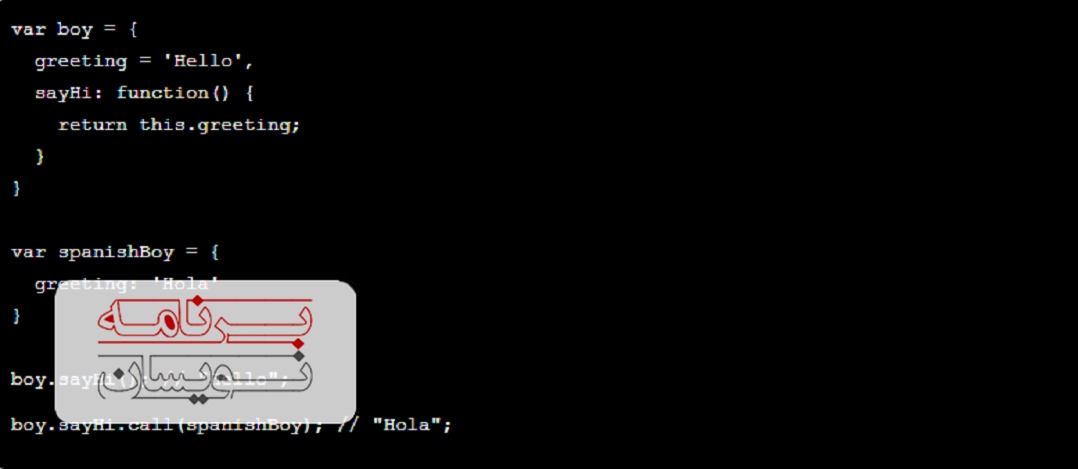
متد call به ما اجازه می دهد تا یه مقدار جدید را به کلمه کلیدی this اختصاص دهیم. ما می توانیم چندین آرگومان را به این متد ارسال کنیم. آرگومان اول مقدار جدیدی است که قصد داریم آن را به this اختصاص دهیم. به عنوان آرگومان بعدی ما می توانیم پارامترهای تابع را به آن ارسال کنیم. به عنوان نتیجه تابعی با مقدار جدید this و آرگومان های ارسال شده فراخوانی خواهد شد. اجازه دهید نگاهی به این کد داشته باشیم:

در اینجا شما می توانید نتیجه استفاده از متد call را مشاهده کنید. متد sayHi بلافاصله با کانتکس spanish Boy فراخوانی می شود و به همین علت نیز ما می توانیم از متد شی boy استفاده کنیم بدون آنکه نیاز داشته باشیم یک متد برای شی spanish Boy بسازیم.
آشنایی با متد apply
اجازه دهید به متد بعدی یعنی متد apply نگاهی داشته باشیم. این متد شباهت بسیار زیادی با متد call دارد. در واقع این متد به ما اجازه می دهد تا بعد از این که از متد قبلی استفاده کردیم مقدار کلمه کلیدی this را تغییر دهیم و بلافاصله تابع را فراخوانی کنیم. با این وجود یک تفاوت بسیار کوچک بین متد apply و متد call وجود دارد. زمانی که شما آرگومان ها را به متد call ارسال می کنید این تابع به این شکل فراخوانی می شود: call(newThis, arg1, arg2, arg3) اما زمانی که شما اقدام به فراخوانی متد apply می کنید به جای اینکه هر یک از این آرگومان ها را به صورت جداگانه ارسال کنید باید آنها را به صورت یک آرایه به عنوان آرگومان به این متد ارسال کنید. نتیجه این فراخوانی چیزی شبیه به apply(newThis, [arg1, arg2, arg3]) می باشد.
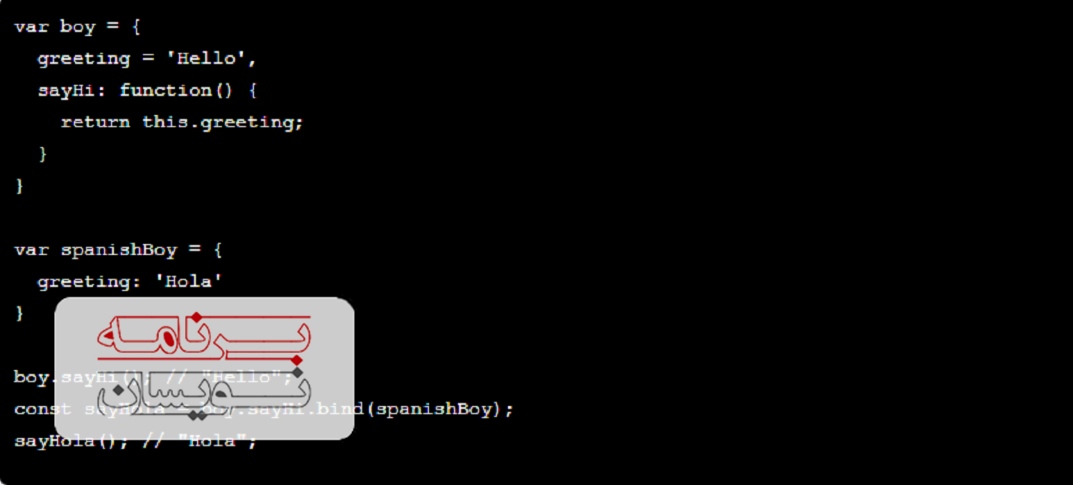
متد bind و استفاده از آن در کلمه کلیدی this در جاوا اسکریپت
این متد با دو متد قبلی که بررسی کردیم تفاوت هایی دارد. در این متد به جای اینکه تابع بلافاصله فراخوانی شود متد bind یک تابع جدید با مقدار کلمه کلیدی this جدید ایجاد می کند و آن را بر می گرداند. اجازه دهید به مثال مربوط به آن نیز نگاهی داشته باشیم:

در این مثال ما می توانیم مشاهده کنیم که می توانیم یک تابع جدید را ایجاد کنیم که sayHola را فراخوانی می کند و شما می توانید آن را در هر زمانی فراخوانی کنید. استفاده از متد bind می تواند زمانی که شما با مسائل مربوط به همزمانی درگیر هستید برای شما بسیار مفید باشد. علاوه بر این زمانی که شما قصد دارید تنها برخی از پارامترها را به تابع خود ارسال کنید نیز این متد می تواند برای شما مفید باشد.
نتیجه گیری
من در این مطلب سعی کردم اطلاعات کاملی را درباره کلمه کلیدی this در جاوا اسکریپت در اختیار شما قرار دهم. من در این مطلب توضیح دادم که چه مقادیر مختلفی را برای کلمه کلیدی this می توانید در سناریوهای مختلف مد نظر داشته باشید. علاوه بر این سه متد بسیار مهم درباره کلمه کلیدی this یعنی متدهای call، apply و bind را به شما توضیح دادم که می توانید از آنها استفاده کنید.
توجه داشته باشید که درک این مطلب که چقدر استفاده از کلمه کلیدی this می تواند در برنامه نویسی به زبان جاوا اسکریپت برای شما مفید باشد می تواند در نوشتن پروژه هاش مختلف به شما کمک کند و باعث شود که شما کمتر با ارورهای مختلف مواجه شوید. تسلط بر این موضوع می تواند مزایای بسیار زیادی را برای شما داشته باشد.

- C#.net
- 2k بازدید
- 0 تشکر