پیاده سازی انیمیشن های وب با استفاده از سی اس اس و جاوا اسکریپت
دوشنبه 4 شهریور 1398انیمیشن های وب در طراحی سایت از اهمیت بسیار زیادی برخوردار هستند، در این مطلب قصد داریم درباره پیاده سازی انیمیشن های وب صحبت کنیم.

انیمیشن های وب امروزه در دنیای برنامه نویسی وب از اهمیت بسیار زیادی برخوردار می باشند، به همین دلیل ما تصمیم داریم در این مطلب کمی بیشتر درباره انیمیشن وب صحبت کنیم و اطلاعاتی را درباره آنها در اختیار شما قرار دهیم. بنابراین اگر شما نیز جزو افرادی هستید که علاقه مند به پیاده سازی انیمیشن وب در سایت خود هستید به شما توصیه می کنیم حتما این مطلب را به خوبی مطالعه کنید.
تاریخچه انیمیشن
اولین نشانه های استفاده از انیمیشن به تقریبا 5000 سال پیش باز می گردد که نشانه هایی از آن در ظروف سفالی در ایران یافت شد. با پیشروی در تاریخ می توانید نشانه هایی از انیمیشن را در نقاشی های داوینچی مشاهده کنید، امروزه نیز شما می توانید به والت دیزنی به عنوان یک استاد مدرن در انیمیشن فکر کنید.

تعریف انیمیشن
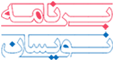
قبل از آنکه بخواهیم درباره انیمیشن وب صحبت کنیم ابتدا بهتر است تعریفی درباره انیمیشن بیاوریم، به عنوان یک تعریف برای انیمیشن می توان گفت که انیمیشن در واقع مجموعه ای از عکس های پی در پی است که در کنار یکدیگر قرار می گیرند تا یک حالت حرکت را به وجود بیاورند. به صورت کلی چشم انسان نمی تواند حرکت اشیایی که سرعت آنها بیش از 60 فریم بر ثانیه است را مشاهده کند، بنابراین می توان گفت که انیمیشن های وب مجموعه ای از عناصر گرافیکی کامپیوتری است که با سرعتی بیش از 60 فریم بر ثانیه حرکت می کنند و باعث به وجود آمدن جلوه هایی بسیار زیبا می شوند.

اصول استفاده از انیمیشن های وب( بخش اول)
به صورت کلی 12 اصل اساسی در استفاده از انیمیشن های وب وجود دارد که این 12 اصل عبارت اند از Squash and Stretch، پیش بینی، صحنه سازی، پیش بردن یک عملیات به صورت Pose-to-Pose، دنبال کردن و عملیات تداخل، آرام آمدن و آرام بیرون رفتن، قوس، عملیات ثانویه، زمان بندی، اغراق و مبالغه، رسم اجسام و جذابیت بخشیدن. در این بخش و بخش بعدی قصد داریم 4 مورد از این 12 مورد را بیشتر برای شما توضیح دهیم.
1- Anticipation: عملی است که قبل از آنکه یک عمل به عنوان Anticipation شناخته شود، پیش بینی می شود. به عنوان مثال ضربه زدن به تعدادی چوب با استفاده از یک تبر نیازمند این عمل است که تبر را بالای سر خود برده و سپس با وارد کردن نیرو تبر را به چوب ها بزنیم. در اینجا بالا بردن تبر تا پشت سر به عنوان عمل Anticipation شناخته می شود. مثال دیگری که درباره این موضوع می توان زد حرکات بدن پرتاب کننده توپ در بازی بیسبال درست قبل از آنکه پرتاب کننده توپ آن را بیندازد، است. بر اساس حرکات بدن پرتاب کننده توپ پیش بینی می شود که توپ به زودی پرتاب می شود.
2- عملیات ثانویه: واکنشی که به یک عمل نشان داده می شود در انیمیشن های وب با عنوان عملیات ثانویه شناخته می شود، به عنوان مثال زمانی را فرض کنید که توپ به زمین برخورد می کند و گرد و خاک بلند می شود، در این مثال برخورد توپ به زمین به عنوان عمل اصلی شناخته می شود که در دنیای انیمیشن های وب با عنوان عمل اولیه نیز آن را می شناسند و گرد و غباری که از روی زمین بلند می شود نیز به عنوان عمل ثانویه شناخته می شود. به عنوان مثال دیگری از عمل ثانویه می توان به ریخته شدن آب به اطراف استخر زمانی که یک شخص به داخل آب شیرجه می زند، اشاره کرد.

اصول استفاده از انیمیشن های وب( بخش دوم)
3- صحنه سازی: زمانی که ما قصد داریم از میان دسته از انیمیشن های وب تنها یک شی انیمیشن سازی شده را نشان دهیم و یا آن را هایلایت کنیم از این متد که در دنیای انیمیشن های وب با نام staging method شناخته می شود، استفاده می کنیم. به عنوان مثال زمانی استفاده می شود که ما در حال ساخت یک پاپ آپ باشیم که دقیقا در وسط صفحه مرورگر نشان داده می شود و کنترل تمامی عناصر دیگر صفحه غیر فعال می شود.
4- آرام آمدن و آرام رفتن(Slow-in Slow-out): در انیمیشن های وب هر شی به آرامی شروع می شود و بعد به سرعت مناسب خود می رسد و باید به آرامی نیز به نقطه پایان خود برسد. یک روش دیگر این است که یک شی از انیمیشن های وب می تواند با سرعت بالا شروع شود و بعد سرعتش کمتر شود تا اینکه به نقطه پایان برسد. در سی اس اس این کار با easing شناخته می شود.

استفاده از Flash در انیمیشن های وب
انیمیشن های وب در سال 1987 با GIF های انیمیشنی و فرمت گرافیکی رابط کاربری شروع شد. گیف ها بیشتر برای تبلیغات در وب سایت های مختلف مورد استفاده قرار می گرفتند اما درباره پیکسل سازی مشکلاتی را به وجود می آوردند، در سال 1990 میلادی Adobe ابزار فلش را ارائه داد که این ابزار برای انیمیشن سازی با صدا مورد استفاده قرار می گرفت. این ابزار در واقع انقلابی در انیمیشن های وب بود و بهترین راه برای ساخت انیمیشن های وب به شمار می آمد. با این حال درباره فلش نیز موضوعاتی وجود دارد که در ادامه بیان می کنیم.

موضوعاتی درباره فلش
- متن باز نیست: کاربرانی که قصد استفاده از این ابزار را دارند باید اقدام به خرید آن از شرکت ادوب کنند و نمی توانند تغییراتی در این نرم افزار به وجود بیاورند.
- امنیت: این ابزار به شما اجازه می دهد که اسکریپت های پیچیده را در وب سایت خود نوشته و اجرا کنید اما این اسکریپت ها می توانند به صورت مستقیم به حافظه کامپیوتر شما دسترسی پیدا کنند.
- عملکرد: وب سایت هایی که در آنها از Flash استفاده شده است نیازمند صرف زمان زیادی برای بارگذاری هستند.
- Resource hog: فلش نیازمند انجام محاسبات بسیار زیادی می باشد و در صورت باز شدن چندین برنامه در کامپیوتر و یا چندین سایت که در آنها از فلش استفاده شده است کامپیوتر شما ممکن است دچار کندی و هنگ شود.
- وابستگی به افزونه ها: شما مجبور هستید که پلاگین فلش را در مرورگر خود نصب کنید و هر ماه یا کمی بیشتر نیازمند به روز رسانی آن هستید.

استفاده از سی اس اس و جاوا اسکریپت( بخش اول)
برای پیاده سازی انیمیشن های وب سایت می توانیم از فناوری های متن باز مانند CSS و جاوا اسکریپت استفاده کنیم، با استفاده از CSS ما می توانیم از ویژگی های animation، transition و transform به عنوان پارامتر استفاده کنیم. زمانی که ما از ویژگی animation استفاده می کنیم ویژگی keyframe باید مورد استفاده قرار گیرد تا انیمیشن به قسمت های کوچکتری تقسیم شود. بعد از آن ما می توانیم ویژگی transition و یا transform را در صورت نیاز در هر بخش کوچکتر مورد استفاده قرار دهیم.
با استفاده از جاوا اسکریپت و جی کوئری ما از تابع animate() استفاده می کنیم و ویژگی های transformation و transition را پیاده سازی می کنیم. علاوه بر این توابع دیگری نیز در جی کوئری در دسترس هستند که ما می توانیم به صورت مستقیم از آنها استفاده کنیم. از جمله این توابع می توان به مواردی مانند fadein()،fadeout()،slidedown()،slideup()،show() و hide() اشاره کرد که به شما کمک می کنند تا انیمیشن های وب خود را به شکل بهتری بسازید.

استفاده از سی اس اس و جاوا اسکریپت( بخش دوم)
نکته اصلی در انیمیشن های وب استفاده از ویژگی هایی می باشد که قدرت رندر کردن مرورگر تاثیر کمتری بر روی آن داشته باشد.
عملکرد وب سایت کاملا بستگی به فناوری دارد که برای اجرا آن را انتخاب کرده اید، در حین اجرای منطق وب سایت همواره انیمیشن های وب که توسط سی اس اس ساخته شده اند سبک تر از انیمیشن هایی هستند که در جاوا اسکریپت ساخته شده اند. اگر ما از سرعت 60 فریم بر ثانیه استفاده کنیم معمولا به عملکرد برنامه تحت وب آسیبی نمی رسد.
از نظر تجاری انیمیشن های وب از اهمیت بسیار زیادی برخوردار هستند چرا که می توان از آنها به عنوان عناصر تبلیغاتی استفاده کرد، اما امروزه شما این انیمیشن ها را در تمامی زمینه های آموزشی و بازی سازی نیز می توانید مشاهده کنید.

- Java Script
- 2k بازدید
- 2 تشکر